O Contact form 7 é um plugin gratuito para WordPress que possibilita criar formulários de contato de uma maneira muito simples e funcional, ele conta com diversas opções que lhe permite criar campos dos mais variáveis tipos como “text”, “email”, “tel”, “menu suspenso” entre muitos outros.
O plugin permite criar um e-mail automático (auto responder) para cada formulário, além de aceitar html, css e o framework bootstrap para customizar os seus formulários além de muitas outras funcionalidades.
Nesse tutorial iremos aprender a:
- criar um formulário estilizado;
- configurar e-mails automático (auto responder) para o remetente;
- Configurar mensagens e redirect após cadastro;
- configurar SMTP do e-mail;
- e fazer com que após clicar em enviar o usuário seja redirecionado para uma página de “Obrigado pelo contato”.
Instalando o plugin
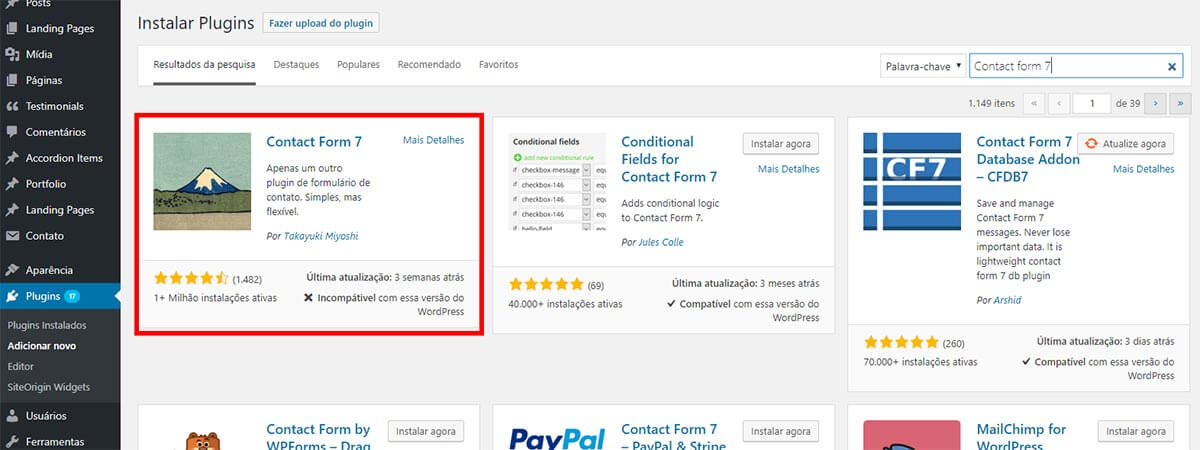
A primeira coisa a ser feita é instalar o plugin no seu wordpress, acesse o link de download (Baixar plugin Contact Form 7) ou se preferir acesse o menu “Plugin” em seu wordpress, clique em “adicionar novo” e pesquise por Contact form 7, agora é só instalar e ativar o plugin.

Adicionando um novo formulário
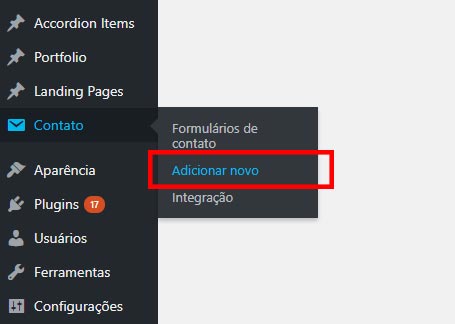
Com o plugin instalado basta parar o mouse em cima da opção “Form contato” localizada no menu principal do WP e clicar na opção “Adicionar novo”.

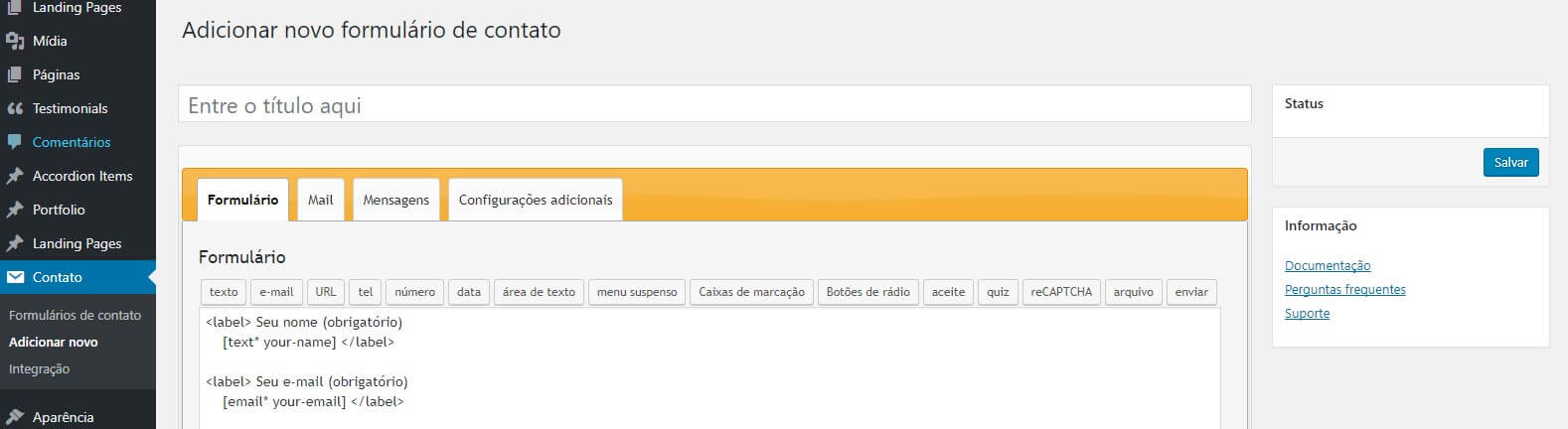
Tela principal CF7
Bem vindo a tela principal do Contact form 7, a imagem a seguir explica um pouco sobre as opções principais do plugin.

Está gostando deste turorial? Que tal se cadastrar em nossa newsletter para receber mais tutoriais relevantes sobre wordpress em seu e-mail.
Agora que você já conhece um pouco das configurações gerais do Contact form 7, vamos definir os nomes e tipos de cada campo que irão compor o nosso formulário.
O form conterá seis campos que serão:
- “Nome” (tipo texto);
- “E-mail” (tipo email);
- “Telefone” (tipo tel);
- “Estado” (tipo menu suspenso);
- “Assunto” (tipo texto);
- e “Mensagem” (tipo textarea).
Apague todo o conteúdo do formulário padrão deixando apenas o botão de enviar [submit “enviar”].
Vamos começar criando os títulos de cada campo.
1 – Criando seu formulário do zero
Para criar os títulos, basta um inserir “label” para cada campo da seguinte forma.
<label>Nome</label>
<label>E-mail</label>
<label>Telefone</label>
<label>Estado</label>
<label>Assunto</label>
<label>Mensagem</label>
Depois de definir os títulos é hora de definir o tipo de cada campo. Para isso basta você escolher o tipo de cada campo na lista de tipo de campos. Para deixar o tutorial mais simples, vamos configurar apenas o nome do campo e se ele será obrigatório ou não.
É muito importante definir os tipos corretos para campo pois assim o próprio plugin insere algumas validações como por exemplo se o email não conter @ ou . (ponto) quando o usuário enviar o formulário irá aparecer uma mensagem informando que o campo não foi preenchido corretamente.
Os campos nome, email, telefone, assunto e mensagem seguirão a mesma formatação. Fica a seu critério definir quais campos serão obrigatórios ou não.
O campo Estado que será do tipo “lista suspensa” terá a seguinte formatação:
Depois dos campos inseridos, a sua tela de configuração de formulário estará parecida com a da imagem abaixo.
*Lembrando que os campos com um asterisco * informam para o Contact form 7 que esse campo é obrigatório. Caso ele fique me branco, uma mensagem é exibida para o usuário. Para melhor identificação do usuário insira um * na frente do título de cada campo obrigatório.
Primeira parte concluída! Clique em salvar e depois na aba “Mail”.
2 – Configurando os e-mails de resposta automática
A segunda parte do tutorial consiste em configurar o e-mail, a forma como o formulário será mostrado para o destinatário e criar um e-mail automático para ser enviado ao remetente confirmando que o e-mail foi enviado com sucesso.
Para deixar o tutorial mais real eu irei utilizar o meu e-mail para mostrar como funciona o recebimento do e-mail. Sinta-se a vontade para me enviar um e-mail caso tenha alguma dúvida, terei o maior prazer em ajudar.
A imagem abaixo mostra a função dos quatro primeiros campos de configurações do e-mail que será entregue para o destinatário.
Agora vamos configurar o corpo do e-mail que será entregue ao destinatário. A imagem a seguir mostra um exemplo de layout:
Muito bem, o e-mail que será enviado para o destinatário já está configurado.
Chegou a hora de configurar a resposta automática que será enviada para o e-mail do usuário.
Marque a opção Mail (2) e vamos começar a terceira etapa do tutorial.
A imagem a seguir mostra um exemplo de como configurar uma resposta automática com o Contact form 7.
Lembre-se marcar a opção “Usar tipo de conteúdo HTML”.
Clique em salvar.
Caso apareça a mensagem “Este endereço de email não pertence ao mesmo domínio do site”, ignore-a.
3 – Configurando a aba mensagens e redirect pós cadastro (atualizado)
Clique na aba “Mensagens”. Nessa aba você pode substituir as mensagens que vem por padrão, por mensagens personalizadas. Não vou aprofundar nessa parte porque é bem intuitiva. Segue imagem:
Clique na aba configurações gerais e vamos configurar para onde o usuário será levado assim que ele enviar o contato, eu irei direcionar para a página inicial da Agência Nano Incub.
Insira o seguinte comando:
on_sent_ok: “location = ‘https://php81.nanolab.com.br/cliente/nanoincubv4’;”
*Atenção*
O método acima não funciona mais para redirect!
Por isso você vai ter que utilizar o seguinte método:
<script>
document.addEventListener(‘wpcf7mailsent’, function (event) {
location = ‘//php81.nanolab.com.br/cliente/nanoincubv4/’;
}, false);
</script>
Insira o comando acima dentro do seu formulário, localizado na primeira aba do plugin.
Insira um titulo para o seu formulário e clique em salvar.
4 – Configurações de SMTP
Configurações de e-mail realizadas, agora vamos configurar o SMTP do e-mail que irá receber o formulário de contato, para facilitar o processo instale o plugin – Easy WP-SMTP.
Link para download Easy WP-SMTP – https://br.wordpress.org/plugins/easy-wp-smtp/
Ou se preferir faça o download, instale e ative diretamente do wordpress.
Plugin instalado? Então vamos continuar =D
Pare o mouse na opção “Configurações” no menu principal do WordPress e clique em Easy-wp-smtp
O painel principal do plugin será exibido, vamos inserir as configurações de smtp.
Vamos entender o que faz cadas campo:
From Email Address – Email que aparecerá como remetente nas mensagems de contato (lembre-se de colocar uma e-mail profissional “[email protected]“, pois é mais fácil configurar as portas SMTP. No caso de gmail ou outros e-mails públicos, as portas são diferentes);
From Name – Nome do remetente que aparecerá na mensagem de contato;
SMTP Host – Informar o SMTP da empresa. smtp.dominiodaempresa.com.br;
Type of Encription – Deixa “NONE”;
SMTP Port – Porta padrão 587;
SMTP Authentication – YES;
SMTP username – Email que irá receber os formulários (deve ser do mesmo domínio utilizado acima ” [email protected]“);
SMTP Password – Senha do email.
Segue imagem de um exemplo:
Observações importantes:
Lembre-se de configurar o mesmo e-mail no Plugin de SMTP (configurado acima) com o e-mail utilizado no formulário do contact form, pois o e-mail que receberá o contato será o utilizado no formulário do Contact Form 7.
Eu aconselho fielmente que você teste o e-mail, é rápido e te passa a segurança de que realmente vai funcionar.
Para testar, basta salvar as configurações e preencher os campos:
To: e-mail do destinatário (pode ser qualquer e-mail que você tenha acesso)
Subject: um assunto qualquer
Message: uma mensagem de teste
Agora é só clicar em “Send Test Email”
Acesse o e-mail e veja se foi enviado o e-mail de teste.
Segue imagem de recebimento do meu e-mail de teste:
Vamos ver como ficou o nosso formulário, para inserir o formulário em uma página, basta acessar o Contact form 7 e clicar no nome do formulário que você acabou de criar. Copie o shortcode que mostra no topo da página, algo parecido com este aqui –
Erro: Formulário de contato não encontrado.
, navegue até a página que deseja inserir o form e cole o código no corpo da página. Salve a página e veja o resultadoO meu ficou assim:
Agora vamos testar, preencha o campo E-mail com um e-mail válido que você tenha a senha para ver se foi enviado a resposta automática.
Resultado:
Enviei a mensagem e fui redirecionado para página que foi configurada para redirecionar o usuário.
E-mail enviado para o destinatário:
Resposta automática:
CALMA CALMA ! Ainda não acabou, é hora da “CEREJA DO BOLO”
Eu não vou aprofundar no assunto pois não é o foco do tutorial, mas vou dar um norte para você de como otimizar o layout do formulário com o BOOTSTRAP.
*Lembrando que para funcionar perfeitamente o que vou mostrar é necessário que o tema que você está utilizando seja desenvolvido com Bootstrap, o que é utilizado em grande parte dos temas.
Entre novamente na aba “Formulário” do Contact form 7 e analise o código a seguir e adapte com o que você criou anteriormente ( após o código terá uma breve descrição sobre o que está sendo feito).
Encare isso como um pequeno desafio para você de puxar e aprender mais.
<div class=”row”>
<div class=”col-md-6″>
<div class=”form-group”>
<label> Nome *</label>
[text* nome class:form-control]
</div>
</div>
<div class=”col-md-6″>
<div class=”form-group”>
<label> E-mail *</label>
[email* email class:form-control]
</div>
</div>
<div class=”col-md-6″>
<div class=”form-group”>
<label> Telefone</label>
[tel telefone class:form-control]
</div>
</div>
<div class=”col-md-6″>
<div class=”form-group”>
<label>Estado</label>
[select* uf include_blank “MG” “RJ” “SC” “SP”]
</div>
</div>
<div class=”col-md-12″>
<div class=”form-group”>
<label> Assunto</label>
[text* assunto class:form-control]
</div>
</div>
<div class=”col-md-12″>
<div class=”form-group”>
<label> Sua mensagem</label>
[textarea* mensagem x5 class:form-control]
[submit “Enviar”]
</div>
</div>
</div>
Um pouco sobre as principais classes do código acima, como disse é apenas um norte:
* class:form-control – Classe padrão bootstrap para campos de formulário. Deixa a aparência mais amigável.
* <div class=”form-group”> | Classe bootstrap para estilizar como um grupo os campos, formatando para inserção de novos campos já com padding, margin e outras propriedades.
* [textarea sua-mensagem x5 class:form-control] | O x5 informa que a altura do textarea será de 5 linhas. Se fosse dizer que a largura seria de 5 colunas seria 5x
Resultado:
E assim chegamos ao fim do tutorial onde expliquei e ensinei as principais funcionalidades do plugin para wordpress Contact form 7.
Espero que este tutorial tenha lhe ajudado, qualquer dúvida estou à disposição. Um abraço!
Veja o Tutorial completo de Contact Form 7 Atualizado e em vídeo.
[cta id=”5380″]



